What UX Designers Can Learn from Watching a Heron
As UX Designers we face constant challenges. As we wade through the lake of Poor Product Choices we must stalk our users/fish carefully. The path to UX Success demands that we strike with sharp-beaked efficiency – just like a heron I saw today.
So I’m on my honeymoon in Tokyo and we’re walking round a lake. “Do you see that heron?”, my new wife asks. And yes, I see it, but it’s a long way off, so let’s go round the other side to see it better. Except when we get there, I realise it’s a fake: one of those joke herons they put up to scare other birds away, although do herons eat other birds?
My new wife says look, its leg is moving. She’s right. But the heron still looks wooden. Animatronic? Japan does enjoy that sort of thing. No, no, the heron is real. Beak angled toward the water, neck arcing logarithmically, centre of gravity perhaps a foot behind it. A study in potential energy. This bird is about to go apeshit on a fish. I hope for keratinous knives spearing wet scales, a mouth gasping open. So we wait, obliged to witness nature at its most resplendent, most brutal.
A minute passes. The bird remains poised on its stupid legs, taunting gravity. Any moment. Any. Moment. The cliché: the minute you turn away, it’ll strike. Doesn’t matter: we’re going to win this one. Not going to be beaten by a fucking bird. Another minute. Two. Three.
The sun is bright today and my retinas scar over with a heron’s imprint. Tonight I will dream of olive-green bezier bird necks, beaks plucking at my eyes. And it strikes me that this is like UX, somehow.
No phenomena exist except me and the heron: my telekinetic beams versus its magnificent stasis. But… I lose, I lose. I move on. Suns will rise and set, dynasties will fall before this heron unfurls a wing. Later, as I lie in bed and write this glimmering thinkpiece, I deduce that the heron had, be it through genius or plain limbic stimulus-response, redefined the time axis. And thus I reach UX enlightenment.
What happens next with Conversational UIs
Hey, I have some thoughts about conversational interfaces. They’re kinda predictable, but it’s been a while and your next appointment isn't until 3. Would you like to hear them? Y/N
> yeah ok
Okay so obviously Conversational UIs are hot. I’ll confess that sometimes they can be appropriate and fun.
> you mean slackbot?
Well, yes.
But we both know how our industry responds to a promising idea: we bleed the thing dry. Dribbble saturation, FastCo thinkpieces, conference talks. Within 18 months I expect to be rejecting conversational résumés. Shortly after that, the renunciation. Conversational UIs become passé, discarded. It’ll take perhaps three years before we can at last settle on the only accurate answer to design questions: It Depends.
> whats your point?
The point is conversational UIs are coming, ready or not, relevant or not. Works for one product? Try it for all products! There’ll be some woeful efforts ahead: two-screen onboarding flows that become fifteen-minute dialogical ordeals, etc. The call centre experience, coming to an iPhone near you.
> cute: let me tweet that
I'm sorry, I didn't understand your response.
Haha no but really, that’s worth talking about too. There’ll be all sorts of text-adventure linguistic complexity, and designers aren’t great at textual rigour. Things could get messy. Grammatical entanglement, syntactic opacity, localis(z)ation tripwires.
> arent you being a bit negative
…That’s fair. Okay, there will be some positives.
Conversational UIs will cause some innovation. The Quartz app isn't for me, but isn’t it great to see a refreshing approach in a tired sector? Anything that moves the debate on from how-much-drop-shadow-is-too-much is welcome.
Conversational UIs will also force designers to cosy up to writers, or to become more linguistically literate themselves. Information architects will be trendy again, since syntax and labels are totally their turf.
There’s pleasing alignment with the NoUI theme too, misnamed and oxymoronic though it may be (it really means NoGUI, since of course there’s always an interface). So hopefully conversational UI will advance non-graphical approaches, particularly voice/sound. Text fatigue will set in after a while, and sound could be an ideal I/O method for conversation.
And users could love conversational UIs, at least those done well during the novelty window.
> i sense a but coming
But I worry about what happens when the marketers get stuck in. I mean… some of my best friends and all that, but marketers can’t resist an opportunity to force a damn relationship on you.
Truth is, I don't want to talk to most of my products. They’re dumb utilities. Close and forget. I want a spade, not the experience of digging.
The inflationary language of UX has already loaded commodity products with self-importance; conversational UI will make it worse. Apps will bloom with personality, but in the mould way rather than the flower way. That patronising first-person tone, previously quarantined in App Store notes and FMCG packaging — it’s going to infect the core of digital products. Products will get chatty. They’ll want to be your buddies. They’ll insist on being called by names…
> that reminds me, youve actually been saying my name wrong this whole time
…and you can bet those names will be sexist too: female for administrative services, male for analytical ones. Think it’s hard enough to remember real people’s names? Now you can experience that with your tech too. You’re out of washing powder: is it Alice or Rita you need to tell?
> yeah, its actually pronounced Kenn-ith by the way
Oh well look actually I have to go, sorry. Talk to you later, all right Senid?
Edge cases (part 1 of hundreds…)
What if their surname only has two letters?
Are we sure that button is big enough for translated text?
What if the user doesn’t have JavaScript on?
Can a colourblind user still understand that?
What happens when network connection drops?
Does this drag-and-drop work properly on a touchscreen?
What if a user receives an abusive message in this inbox?
“You have no friends.” What now?
Your server had a glitch: does the user understand what happened?
Is that target big enough for all users to tap?
What if the CDN takes a while?
Does that field work for people with non-binary genders?
Could someone just build a bot to get around this?
What if the browser is zoomed in?
What if they want to paste from a password manager?
Did you remember that for Amex the CCV is 4 digits long?
Have we tested with VoiceOver?
Wait, couldn’t this become a spam vector?
Does this even load on a 2G connection?
What if the user can’t point with a mouse?
We are stripping hyphens and parentheses from this telephone field, right?
Does that wrap okay?
Oops! They didn't mean to click that: what do they do now?
Doesn’t Apple hold the patent on that?
Exploring permanent roles
[Update, January 2016: my year is filling up, and a permanent role is now a less likely fit. I’ll announce any change to availability in due course.]
I’m starting to explore permanent roles. I’m interested in positions:
- at design leadership level (Head/Director/VP);
- based in London, preferably with a fully colocated team;
- mobile-focused;
- in an interesting and worthwhile consumer vertical (financial services, advertising, betting etc aren’t for me, thanks.)
I’m definitely happy to wait for the right permanent role. In the meantime, I’m also available for interim design management opportunities. Please let me know if you have something that may fit.
What “UX Design doesn't exist” means to me
Peter tweeted that there’s no such thing as UX Design. I agree. I haven’t gone by that label for years, because I don’t think it makes much sense as a title or framing for our work. Nor does it reflect my current interests. I wouldn’t use it in the title of my book were I writing it now. Opinions change; no big deal.
But to be clear, this doesn’t mean I think people who call themselves UX designers are worthless. Nor does it mean I think their work is worthless. The things UX designers commonly do are valuable. Please research users. Please prototype. Please test and iterate. (These activities aren’t the sole domain of designers either – everyone on your team has something to offer here.)
I also think UX people are largely a terrific bunch too: insightful, analytical, strong systems thinkers. Now, I do think most are too narrow: I want designers who do all that and more. But my complaint is with the UX design label, not the activities. These activities happen in all good design: if you’re not trying to create positive experience then I don’t really understand what you are doing.
But it’s just metadata; the output is what matters. So long as you design better technology, I don’t really care what you call yourself.
AI and future user experience
Artificial intelligence is nearing genuine utility.
Exhibit 1 – a chess programme learned to play at International Master standard in 4 days. It did this not through brute force minimax (effective but not really intelligent) but via neural networks and self-correction over time. (This was the exact topic of my Masters’ dissertation – endless boring enthusiasm available on request.)
Exhibit 2 – OS giants are positioning predictive AI as central within their value propositions, viz. Google Now On Tap and iOS9’s Proactive Siri. They’re immature, but are clearly aiming to become connective tissue, bending to context and learning from rich user data. On wearables these agents become even more central, since physical input is constrained and context is richer.
Exhibit 3 - I mentored at Seedcamp last week, and heard the phrase “machine learning” echoed in the majority of pitches. AI was the secret sauce, the differentiator. Now, these are early startups with a ton of thorny execution ahead of them – but it seems AI isn’t just for the big guns now.
AI is becoming a cornerstone of user experience. This is going to be interesting (read: difficult) for designers.
1. No longer will products be fully deterministic. We won’t be able to enumerate every page, every response. Instead we’ll have to create frameworks / scaffolds / templates for AIs to deliver output through. These scaffolds may be sonic, tactile, and linguistic as well as visual.
2. The front-end engineer will no longer be the dominant manufacturer of user experience. Designers have become competent at working with front-enders to ensure UI quality, but now we’ll have to understand and partner with data scientists and deep back-end engineers too. Some stats knowledge and even some AI knowledge will probably be useful.
The role broadens once more.
[Inspired in part by recent conversations with Giles Colborne and Jai Mitchell.]
Available for consulting
Summer is coming to a close, and I’m emerging from semi-sabbatical. I’m now available for short-term or part-time consultancy from October 2015 onward.
I’m focusing on consulting rather than hands-on design. If you need help with design process, expert review, interim management, product strategy etc, let me know. More details on my Consulting page.
Visual Essentials: 50% off on 22 July
[Update: Tickets are now sold out; thank you everyone for your support. You can join the waiting list and hope for returns, but I’m also setting up new dates (at regular price). More details soon.]
I’m running my new workshop Visual Essentials for Product Design on Wednesday 22 July at Avanta Sackville St, London W1S 3AX.
I’m offering all tickets for this session at 50% off (£165 plus VAT) for this date. All I ask for in exchange is some feedback on the day, and optionally your help spreading the word for future events.
Hope to see you there!
Advice for people who aren’t exactly afraid of flying but aren’t exactly unafraid of flying either
[Like Craig Mod's post, but with a shade more neurosis.]
Routine is the key. Choose a decent airline, and downright insist on it. One of those Sir-and-Madam fading-glamour national ones tends to offer optimal predictability.
Collect frequent flyer points immediately: you might get the rare upgrade, but more importantly you'll probably get to choose your preferred seat (see below).
Fly business or premium if you can, of course. Check your flight a couple of weeks beforehand; if they offer you an affordable upgrade, grab it. Relief is valuable.
Get a bit drunk, if that’s your thing. It’s childish and unhealthy, but it does help. Just enough that you’d consider singing karaoke with good friends. Your fading-glamour airline should be good to dole out a couple of gins and tonic. Same drink every time, ideally: routine, you see.
Noise-cancelling headphones, drone/ambient music. No drums or vocals.
Craig is right: get to the airport embarrassingly early. But on top of that, check in everything you can. Minimal hand luggage. No see-through-bag hassles, no jostling for locker space.
Ignore the monitor telling you it's -70°C outside. Why the hell do they even do that?
Don’t kid yourself that a window seat will desensitise you. Pick an aisle seat close to the front (less fuselage flex) and look ahead.
Friends who wish you a safe flight don’t realise they just reminded you that flying might not be safe, something might go wrong and you’ll just be falling and falling and falling. Forgive them.
Trust in science and training and rationality. Like, there are people who are on these things all the time and they’re still alive and happy so, y’know: probability theory. The BA Airbus 319 has a bulkhead pattern of tiny notches if you want to visualise what 1 in 100,000 looks like.
The plane wants to be in the air, and it wants to be stable. It’s the natural equilibrium state: swimming in the air. Flying is only scary because the air is transparent. Imagine the air were blue. An ocean of buoyancy. Peace and happiness. Turbulence is just like a truck bouncing on a road. Little pockets of squelchiness, that’s all.
Text your wife (etc) as you board and once you land. Tell her you love her. Use emoji.
oh fuck what the fuck was that oh okay it’s just the drinks trolley
If you can sleep, then for goodness sake sleep, you detestable bastard.
Viewfinder
Don’t trust a designer who can’t take a good photograph. A smartphone shot is fine: never mind the f-stopping and ISO-juggling.
Just enough to demonstrate they can manipulate light, shape, contrast, balance, mood, gaze, proportion. Enough to prove they see.
[for the avoidance of doubt, this is not a good photograph.]
It's not what you think
I started a “Lessons learned at Twitter” post, but I think there’s just one big one: It’s Not What You Think.
We all know Hanlon’s Razor:
Never attribute to malice that which is adequately explained by stupidity.
Here’s my preferred extension:
Never attribute to stupidity that which is adequately explained by complexity.
To work somewhere like Twitter is to face perpetual speculation. A hundred bug reports from a hundred friends; press flattery in hope of a careless divulgence; the odd phishing attempt; daft exegesis of blog posts.
And, y’know, that’s fine. A minor downside of notability, compensated by big upsides. You adapt. You shred your sketches, turn on two-factor, and lean on your Comms colleagues: the company knows speculation assumes its own trajectory, and you don’t want to fuel more nonsense.
In my three years at Twitter, I found perhaps 95% of the speculation about the company’s motives was wrong. Laughably so, at times.
These theories always assumed commercial motives: Here’s Twitter’s Masterplan To Dominate Whatever in Proxima Nova Bold 36px. Some conspiracies originated from cui-bono sources that depict Twitter’s business model as evil for the benefit of alternative business models.
When the profit interpretation didn’t fit so well, the fallback was simple incompetence. If only they’d do whatever, they’d make billions. Why does no one in that idiot company stand up for users?
The truth was sometimes mundane, sometimes highly faceted, and frequently hidden in a blindspot only known to someone who’s worked at that scale. The hair-tearingly obvious option would harm another set of users. Or it would be too expensive: a simple lookup that becomes extortionate when run 10,000,000 times. Or it would open up nasty new spam vectors. Or it would suppress emergent user behaviour the team wanted to explore. Or it had already shipped as a small experiment, just not the one the press had seized upon.
Even the few commercially-oriented decisions were greyer from the inside than out. Twitter employs a few thousand intelligent people who excel at robust, eloquent, mostly civil debate. No opinionated employee will agree with every exec-level decision – the choice is then whether to fight to the death, or acquiesce and progress. This usually isn’t a tough evaluation: no point thrashing around once wheels are turning.
We shouldn’t give large companies a free ride. It’s no secret that Twitter has some problems, and it’s right they’re in the spotlight. But let’s also recognise that it’s furiously difficult to make products of global significance, particularly in juvenile companies. The corpuscles of even the most faceless megacorp are people: people who are talented, who are listening, who agonise over their work more than you’d believe, and are desperate to do the right thing. Sometimes they succeed, sometimes they don’t.
Our readiness to assume conspiracy by default is one of the 21st century’s saddest trends: perhaps it’s time to venture good faith.
[Disclosure: I still hold a small amount of Twitter stock. I proffer no advice on whether you should invest in the company yourself.]
Recipes
I like my martinis dry, and my team ratios approximately
- 1 product designer to
- 1 product manager to
- 5 user-facing engineers, including a lead
The balance is important. Too much design and the mix gets sticky and saccharine. Too much product makes for a headstrong, imbalanced taste. Too much engineering and the acidity of velocity overwhelms everything.
Stir well.
Types of goal
Some goals are pure rapture, of course. Advert goals. Cup Final winners, sure, but a Tuesday night equaliser can qualify if the harmonies are right. A narcotic fizz. Players wrestle to the ground five metres away, sweat and spittle bursting in the floodlights. Someone topples over from the seat behind; you pull them up by their jacket sleeves. No hot chocolate remains unspilled. Goals that cause good-natured injuries you compare on the train home. Goals you YouTube when you can't sleep and damn: raised hairs every time.
But there are other goals.
Some goals come too late: 4–0 down and damn, finally. It’s important to know the appropriate cheer for this goal, i.e. the wayyyyy that accompanies an English pub plate-drop. The player sprints back to the centre circle with an armpitted ball, pretending to the manager he’s not given up. This goal doesn’t even need to be a goal, if you’re sufficiently desperate. Late in a grim mid-table season it can be fun to fake it: “Let’s pretend / Let’s pretend / Let’s pretend we scored a goal!”.
The goals when you’re 4–0 up happen less frequently. They’re almost embarrassing. Home fans are already grumbling to the exit, and your fullback gets his one for the season: a defensive howler that even he can’t miss from two metres. More of a basketball cheer: staccato, fading to applause and grins. A tenner in an old coat.
Some goals you’re not terribly proud of. That guy in Block 120—yeah, him—has been giving you wanker signs all game, and the blood alcohol takes over. Have some of that, you prick. Plosives and pointing and swear words. The sort of overlubricated goal that foretells a looming 8pm hangover and misspelled texts.
Some goals are amused disbelief: 3:06pm, one up against Man City. You jump around of course, but you know it’s ludicrous and temporary. Enjoy the outlandish story but don’t let it become too real. Self-protection, see.
And then there are the goals the other team scores. Those are never fun.
New workshop: Visual Essentials
I moved into full-stack* product design a few years back. Ever since, people ask me how it went, how I did it, and confessed sotto voce that they'd like to do the same but don't know how to start.
I think I can help. So I've set up a new training workshop called Visual Essentials for Product Design.
It’s is aimed at people with some design experience (web, interaction, user experience) who want to improve their visual design capabilities. Perhaps they want to collaborate better with their visual colleagues, or maybe they want to move more toward full-stack product design themselves.
The workshop is hands-on: 50% of the day is spent doing and critiquing. The rest is made up of some relevant theory, and a large number of tips and shortcuts that I learned the hard way.
Since this is a new workshop, I want to prototype it first. I'll be running a limited-attendance half-price event in London this summer, before rolling it out fully wherever there's demand.
If you're interested in attending the prototype in London or the full workshop anywhere in the world, sign up for updates. If you’d like to talk about bringing the workshop to your team or at your conference, drop me an email. Or if you’re feeling otherwise generous, please spread the word!
Visual Essentials for Product Design is the first of a small series of workshops covering a range of contemporary digital product design topics. I’ll share more on the companion workshops in the next couple of months.
* Ugly phrase, but it communicates well enough.
Tips for speakers
Mostly as an aide memoire for myself, but perhaps these might be useful to others too.
- Be the one thing an organiser knows can’t go wrong. Bring a laptop, a charger, a reliable dongle. Buy a clicker. Don’t borrow one. Don’t use a mobile app. Buy a clicker.
- Move a handheld mic as you turn your head, dammit.
- Run lapel mic wires underneath your shirt.
- Assume a mic is live, except when you want it to be.
- Make sure you’re muted before that nervous pre-talk pee.
- Put your wallet, your lanyard, your phone, your watch into your bag. Hide the bag out of sight.
- Put your laptop into Do-Not-Disturb.
- Back up your presentation to Dropbox, USB, or both. Fonts and videos too.
- Ask for water. Drink it onstage.
- Get there early to reassure the organisers you’re there. Walk around the stage to get a feel for the room.
- Speak slower. Pause. Control the presentation.
- Rehearse. Again. And again.
- Q&A is awful: avoid if at all possible.
- Ask for money. Try 5× the ticket price as a rough guide (for a single-track event).
- Don't be so precious about money that you won't negotiate.
- Favour events that have a Code of Conduct.
- Soundcheck.
- Present off your own laptop or risk disaster.
- The latest version of Keynote is fine now.
- Don’t drink too much at the speakers’ dinner. But one extra at the after-party is fine.
- When someone tells you they really enjoyed your talk, smile and say thank you.
Open and shut
Ev Williams wrote an important article, Sometimes things stay stuck, in response to a tweet storm from Chris Dixon.
We often hear the idea that “open platforms always win in the end”. I’d like that: the implicit values of the web speak to my own. But I don’t see clear evidence of this inevitable supremacy, only beliefs and proclamations.
As Ev argues, there’s plenty of case history of media going the other way—open to closed—and staying that way. And I’d argue this becomes something of a one-way valve: once systems become closed, profit potential tends to grow, and profit is a heavy entropy to reverse.
I worry the web community underestimates the power of capitalism, its sheer mania to sustain itself. After open technologies blew away some weak industries, it was tempting to believe the web would stomp through others just as easily, pushing aside the creaking bones of tycoons and corporations alike. But we now see that when open technology and capitalism do go head-to-head (1), it’s a tough old scrap.
Let’s be clear: the open web is not winning. Today’s most significant tech products and companies are not web-based (2): they are building on proprietary mobile platforms (I include Android here). The ideas, the transformation, the growth are all happening on the closed side. The talent is increasingly moving there, and the money has long since chosen its allegiances. The open web isn't outright losing yet, but its goalkeeper has been sent off and there’s a free kick just outside the box. (3)
I do think there will always be a role for an open web. But it may never again be the primary platform for tech innovation. That’ll be a shame for sure, but I’m a pragmatist and I don’t believe platform sentimentality helps us much. Ultimately, I vote for whichever technology most enriches humanity. If that’s the web, great. A closed OS? Sure, so long as it’s a fair value exchange, genuinely beneficial to company and user alike.
(1) They don’t have to battle, of course. There are companies that seek profit from open systems. But here I’m talking about companies that seek profit from closed systems.
(2) Well, some would argue they are, if you employ a particularly broad definition of a web-based product. For the sake of this post, my quick stab is “a product you can access by typing a URL into a browser”.
(3) I hear geeks love sport analogies.
What we call our cat
Beemo · Beems · The Mo · Beemster · Peems · Boomtown · Boomer · King Moggle Mog · Softness · Cwtchcat · Satan Cat · Wizard Eyes · Meow · Noise Box · Little One · Idiot Cat · Beemochu · Motown · Loafcat / Catloaf / Loafedy Cat.
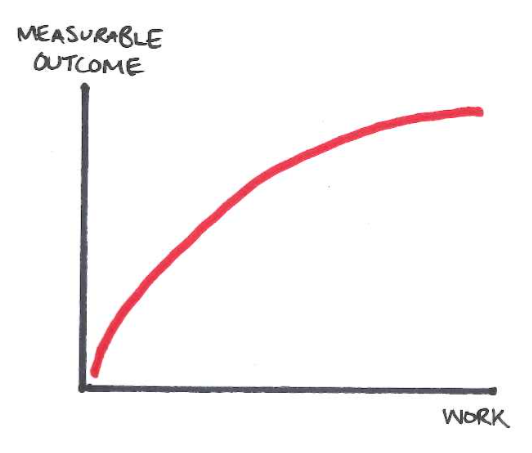
Better OKR curves
Something I've learned the hard way about choosing OKRs and planning your team's priorities. Projects that only show late-gating impact, like this…
…are risky choices. Your team may do good work but be unable to show any impact due to, say, choosing to run another round of testing, an external dependency falling through, etc. Pretty demotivating. “Release [feature] and get Y% adoption” skews to this pattern, for any nontrivial feature.
Diminishing-return projects like this…
…are just as bad. You’ve no incentive to go the extra mile. You get half-arsed and take your foot off the pedal.
Projects like this…
…are happier. People feel the motivating effect of their efforts having some impact, but there's also clear reward for excellence.
'Work' may be the wrong x-axis—Nik Fletcher suggests ‘Investment’, which I like—but hopefully you get the idea.
Moving on
I’m leaving Twitter on 2 April.
I think once you start wearing indentations into your keyboard it’s worth pausing for thought. It’s been a tough decision, but after nearly three exhilarating, demanding years I’m running on empty, and I need some time to reflect and recalibrate.
I’ll miss some of the brightest, most welcoming colleagues I’ve ever had. I’ll miss high-fiving the Hamleys bear on the way to work. I’ll miss enterprise software rather less.
No significant plans: some time off, then hopefully some writing, teaching, and travel. I’ll be looking for freelance projects or perhaps a full-time role after that. If you’re looking for a senior product designer or design manager, please get in touch. If not, please spread the word.
![[for the avoidance of doubt, this is not a good photograph.]](https://images.squarespace-cdn.com/content/v1/53cc84e7e4b0bcaba3c8b1ab/1431878834688-89Y4XI8LRGY47PFG0JCT/image-asset.png)