Ephemeral ennui
It’s an exhausting treadmill. No wonder ours is largely the domain of the young.
I still love what I do. But on days like today, when I’m woozy and tired, it gets too much.
The grinding of definitions cogs. The all-new responsive adaptive interaction experience. Do Ninja Brogrammers have a collective noun? Change the world! The promise, the plateau, the privacy violations. Five Things Designers Can Learn From X Factor. Make it like Pinterest. Update the firmware, then wait for the bug fixes. Do Not Reply To This Email. Klout scores and expanding Instapaper waistlines.
It’s an exhausting treadmill. No wonder ours is largely the domain of the young.
I still love what I do. But every now and then I have to remind myself that these ephemera – the words, the whirlwind, the white heat – don’t matter.
What matters is making beautiful things. Always.
Low-budget responsive design
“If you have a client that won’t pay for responsive design, get a client that will.”
Today I’m at Responsive Summit, a last-minute gathering of some folks who are interested in responsive web design and its effect on our industry. It’s obviously a topic close to my heart. Martin Beeby has been live-tweeting some snippets of what’s been said, including this one:
“If you have a client that won’t pay for responsive design, get a client that will.”
This quote has, unsurprisingly, not gone down well on Twitter. Responsive Summit has already been accused of being an elitist gathering. The website was tongue-in-cheek but the joke perhaps fell a bit flat, and the attendees are generally a high-profile bunch. So quotes like this, facile and arrogant, make for easy targets.
The quote originated from something I said. I can’t remember my exact words – I’m rushing this post out over lunch – but let me give some context, so you can judge for yourself whether it was as dumb as it sounds.
One of my fellow attendees was explaining to the group that her client budgets generally didn’t allow her to practice RWD, and she was having a tough time explaining the business benefits.
My response was that our is an industry with overwhelming competition at the low end. Everyone’s neighbour’s kid can bash out a site for £100. Companies like 1&1 will sell you a templated site for not much more. However, the companies that are typically practising RWD on large client sites operate at the top end of the market. They’ve carved out a niche as craftspeople creating bespoke solutions. The time and budgets they’re afforded allow deeper work, including some of the detailed intricacies of thorough RWD.
So my point was that, providing you have the skill, it can be easier to find market space and freedom to practice newer techniques by heading up the value chain, not down it. If you desperately want to practise responsive web design and your budgets don’t allow it, you have two options:
1) Do it anyway. This is an attitude close to my heart, and formed the bulk of Undercover User Experience Design’s ethos. There’s been lots of talk today of how RWD has already become a natural part of many people’s workflows.
2) Negotiate higher budgets. This may require working with different clients.
Some people have assumed from the quote that the Responsive Summit has decreed that RWD is the only way a site should be built, and that we should ditch any client who doesn’t drink the Kool-Aid. This is definitely not the case. We’ve already spent a fair bit of time agreeing that for some clients, RWD is a waste of time and money. But if you’re insistent you want to do RWD, you’ll have to either take the resultant budgetary hit yourself or find someone who will fund it.
So that’s the story behind that quote. The day so far has been smart, thoughtful, and useful – it would be a real shame for someone to judge it because of one out-of-context soundbite. Hopefully we’ll be able to share some more of the discussions so that people can build on them, and argue against them, in their own ways.
Out of sight?
I’m sure “Great design is invisible” looks fantastic on a crisp Helvetica poster but, like all slogans, it whitewashes complexity.
I’m sure “Great design is invisible” looks fantastic on a crisp Helvetica poster but, like all slogans, it whitewashes complexity.
The phrase is a favourite of the UX industry, which generally advocates the suppression of a designer’s personal style in favour of universal functionality. The idea of the designer as a benevolent force, steering the user toward her own goal, is appealing – but it’s a mindset that belongs more to the usability era than the voguish age of experience.
Sure, sometimes great design is invisible. But sometimes great design is violent, original, surprising. To deny design’s ability to ask difficult questions, to shock, to flatter, to belittle, is to squander its potential. We mustn’t be afraid to let design off the lead once in a while. In a marketplace of bewildering clutter, products that take a stand – that have a damned opinion – become the most visible.
On travel
But this year – and I suppose this is my 2011 retrospective – I’ve visited five continents and spent a quarter of the year overseas. I’ve visited places I always dreamed of and perfected my security choreography: belt, laptop, liquids in under ten seconds.
I was twenty-seven before I boarded an airplane. As a boy, our family holidays in Wales and Cornwall meant that my GCSE French could only be unleashed on the occasional orchestra tour: memories of sweltering coach trips on which someone always forgot their viola.
But this year – and I suppose this is my 2011 retrospective – I’ve visited five continents and spent a quarter of the year overseas. I’ve visited places I always dreamed of and perfected my security choreography: belt, laptop, liquids in under ten seconds.
The disorientation of travel is humbling. I have to learn the customs, the new machines, and the subway maps. I queue in the wrong places, and walk down the wrong roads. I learn to say sorry in a dozen languages. It’s a valuable lesson that mental models are created the hard way.
It’s also fascinating to see how other cultures interact with each other and with technology. Johannesburg’s barbed wire and Tokyo’s vending machines left a particular impression. Travel reminds me that not everyone has a MacBook and fast WiFi. This year I saw some amazing applications of mobile technology: people making do with the tools they have, routing around infrastructure problems rather than blaming them.
Travel also gives me space to think. For all their bustle, airports and hotels are also places of disconnection. However much I try, I can’t work or sleep on planes, so I take the opportunity to read, or squint at forgettable films. And although a hotel bar and a late night can be fun, I’m often at my most productive after I’ve exhausted the local TV channels and set about something that’s been on my list for weeks.
But perhaps the happiest aspect of travel is that it helps us appreciate what we have. The delicious Heathrow relief of finally being able to express myself with a full vocabulary. The coolness of my pillow on my jetlagged, unshaved face. The more I travel, the more I love this petty, depressed country.
I’d hate to become weary of travel, or so privileged that I see it as a burden. Nor do I want to become one of those terrible bores who travels a lot and wants you to know it. So next year I want to travel less but better. I want to learn the character of the places I visit, not just collect the sights and the hurried snapshots.
What bugs me about content out
Recently there’s been much talk of “content out”, the idea that web design should be inspired by the qualities of the text and images of a site. It’s a healthy idea, but like any slogan, it is open to misinterpretation.
Recently there’s been much talk of “content out”, the idea that web design should be inspired by the qualities of the text and images of a site. It’s a healthy idea, but like any slogan, it is open to misinterpretation.
The web design industry has only recently afforded content its rightful status. We were wrong to relegate content to the role of a commodity – something we could pour into beautifully-crafted templates. In our rush to rectify this balance, we mustn’t overcorrect and deprecate the role of truly creative design.
From an algorithmic perspective, the idea that style and substance are separate is appealing. It allows us to code markup and stylesheets independently, and fits the logical mindset shared by so many techies. But it’s a falsehood. Style and substance are irretrievably linked. Like space and time, they are neither separable nor the same thing – there exists no hierarchy between them, no primacy. One informs the other. The other informs the one.
It’s impossible to perceive content and presentation separately. The two combine to create something more valuable: meaning.
The same content, with very different meanings.
Some of the best-known examples of the content out design principle are blogs from today’s leading digital lights. These sites feature expert typography, harmony and balance. They are undoubtedly beautiful. They also look terribly similar. Book design is the dominant aesthetic, meaning that the content does indeed shine. However, individuality surfaces only in esoteric flourishes. The people who have made these sites are diverse and bold, but these qualities often struggle to surface.
It’s a mistake to let content drive design, just as it was to let design drive content. We mustn’t let the pendulum swing too far. If we are to go beyond mere information and style to create meaning, the two must be partners, feeding from and influencing each other.
Until we see more diversity in the sites that espouse a content out approach, I worry the movement could be too simply characterised as one of minimalism – or worse, faddishness and elitism:
The idea that content can act as the interface is noble. But sometimes you need interface. The interactivity and responsiveness of the digital medium means it excels at interface. Text can often suffice, but it possesses limited affordances. It conveys information and gives instructions well, but it’s poor at conferring mental models, creating subconscious emotions, establishing genre, and suggesting interaction capabilities: things crucial for brand-driven sites or functional applications.
Overly-literal interpretation of content out could create a web of homogeneity. A web that conveys little that a book could not, save for hyperlinks and videos. A web that fails to take full advantage of the digital medium. For all our talk of breaking free of the print design mentality, content out risks reducing the capabilities of the digital medium, in favour of fetishising the craft of print design. That would truly undermine the intent of the approach.
Enter title here
Today I changed my signatures, my profiles, and my label to “digital product designer”.
Today I changed my signatures, my profiles, and my label to “digital product designer”. It was a move I’d planned for a while, but during what became a day of contemplation for the whole industry, I decided the time was right.
I no longer see sufficient distance between what’s labelled “visual design” and what’s labelled “UX design” to limit my specialism. The rhetoric of designing experiences no longer works for me. For now, this new label encapsulates my desire to work on things that people find valuable (as opposed to things that advertise value elsewhere), whatever the channel.
But no big manifesto; it’s a personal choice. They’re just words. Let’s see where they take me.
“Why aren’t we converting?”
A friend from a successful e-commerce site got in touch recently. He’s been steadily redesigning the site, with the help of an external design team. I know the company he’s working with. They’re good. But he hadn’t yet seen the bottom-line rewards he’d hoped for, so he asked for my thoughts.
A friend from a successful e-commerce site got in touch recently. He’s been steadily redesigning the site, with the help of an external design team. I know the company he’s working with. They’re good. But he hadn’t yet seen the bottom-line rewards he’d hoped for, so he asked for my thoughts.
Here’s my response, edited for confidentiality. Perhaps it’ll be useful to others, and I’d also love to hear any suggestions you have.
From: [xxx@yyy.com] to Cennydd Bowles
The site looks a million times better, but unfortunately our conversion rates have actually dropped. There is certainly noise in the data and an increasingly competitive environment but […] do you have any idea why our conversion rate would be worse?
From: Cennydd Bowles to [xxx@yyy.com]
The short answer is “I don’t know for sure”. The long answer is, well, a lot longer and needs me to talk a bit about the nature and philosophy of design. Please bear with me.
Design is inherently less predictable than most other product fields, since it closely involves emotion, comprehension, taste and all those complex, deeply human attributes. That means that design is a gamble. A good designer will improve your odds, but there’s always a chance that their hypotheses (which, after all, is the most any designer can provide) will prove to be false. A solution that works in one context may fail in another. Because there’s not this replicability of process, there can never be scientific ‘truth’ in design; experiments, observation, and iteration are the only way forward.
Much to the design community’s chagrin, sometimes “good design” doesn’t provide the commercial benefits we all expect. Sometimes “bad design” performs better. If I knew why, I’d be a millionaire by now :) I’ve been bitten by this myself – design changes that were “better” by all recognisable theory and good design practice performed worse than the original design. It’s frustrating for all concerned, and embarrassing for the designer.
Figuring out the cause can be difficult too. Introspection of design doesn’t tend to work well – barring major usability problems, it can be tricky to isolate specific points of a design that cause certain actions. The design as a whole has a certain irreducible complexity. So sometimes these surprises just happen, and it’s hard to diagnose the cause. Does that mean design is a poor investment? No. But I would say that it can be riskier than, say, marketing or SEO, which are more linear: generally, put more in the funnel and more trickles out of it.
However, I do suggest seeing user-centred design as something wider than just a means of optimising a conversion rate. While there may not be a noticeable uplift in any specific metric, the raw material of design is frequently intangible: trust, loyalty, engagement, etc. These things are much harder to measure, but they still make themselves felt indirectly in other metrics: support costs, referral rates, customer retention, and so on. Separating the effect of design from these long-term figures is, of course, pretty much impossible, but the long-term aggregated data makes it clear that the effect is genuine (see Apple, etc). Strong design also gives you a better platform to innovate from, and all that good biz school stuff.
But all this philosophising doesn’t answer your question, and I appreciate that the pressures of the bottom line mean you’d hope for a more realisable output for your investment. So let me take a stab at some more direct suggestions:
Natural dip
There’s always a performance dip after releasing a new design, no matter how good or bad it is. This is probably because existing customers’ mental models of how things work have been broken, and it always takes a little time to reestablish those patterns. What can be surprising is the length of this pattern – I know of a company that allows six months to pass before they evaluate the success of a redesign, so the smoke has truly cleared. This particular organisation has a very high number of users, so the effect is naturally prolonged, but do make sure you’re confident there’s still not a temporary effect lingering.
Details
The things that could make the difference in a design might be the little details. I don’t know exactly what your designers gave you, but check to see whether you’ve overlooked small points that might reduce friction. The easiest way to do this would be to ask your designers to run a quick review on what you’ve put live, to make sure it’s working the way they expected it to.
Usability testing
The major problem with metrics is obviously that they tell you what, not why – hence the existence of this email, I suppose. A well-designed round or two of usability testing would give you qualitative data that should help you understand the sticking points. If your designers have already done this, it might be worth asking for the videos so you can go over them yourselves. (I’m not suggesting they’d underreport anything – just that the time pressures of a project mean details can slip under the radar.)
If you haven’t done any face-to-face testing or don’t want to, it might be worth throwing the site into a remote usability testing programme like usertesting.com or usabilla.com. You’ll get some cheap feedback on what’s working and what isn’t. The feedback can sometimes be variable, but as an extra source of data to investigate an issue they can be useful.
Other data
Are there other data points that might guide you to the answer? e.g. have complaints gone up or down? About what? Have you seen a conversion drop among just a particular group of customers, or particular groups of products? (As above, it’s often the existing customers who have to adjust the most, while a new design is often targeted mostly at attracting new customers, who convert well.)
Analytics config
I’ve heard of a surprising number of companies that have reprimanded their designers, saying “Hang on, what’s happened…?”, only to finally admit that their analytics software was looking at the old URLs and conversion funnels. Once or twice that’s even happened only after they’ve spent thousands of pounds to fix the non-existent problem. So it’s worth triple-checking everything is in the right order there.
I wish I could be more specific but for the reasons given that’s inherently quite difficult. What I can assure you of is that that the effects of great design will make themselves felt throughout your business, even if those effects are indirect.
Cheers,
Cennydd
Editing tips for designers
Even a talented wordsmith must first clarify his thoughts and eliminate ambiguity to make a convincing argument. Editing is integral to this thought process.
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” — Antoine de Saint-Exupéry
Most designers will recognise the quote, but it’s a shame so many fail to follow its advice in their writing. Good writing conveys information more clearly, of course, but the reader isn’t the only beneficiary. Writing also makes us better thinkers. Even a talented wordsmith must first clarify his thoughts and eliminate ambiguity to make a convincing argument.
Editing is integral to this thought process. Yet we often overlook it as the unglamorous relation; perhaps it doesn’t flatter our mental model of the creative scribe giving birth to a masterpiece.
Designers know well that we often miss problems until we review our intended solutions. Similarly, we may think we have a clear argument until the blank page forces us to find the right language to describe it. Therefore, just as we appreciate the power of iteration in design, we should embrace the power of editing. In essence, editing is critique for the written word: review, question, revise. Like its design counterpart, it involves attention to detail, viewing the problem from many angles, and even the familiar outflanking death-spiral: “Why is this section even here? Why am I even writing this piece?”
Here are a few tips I’ve found useful when bringing the iterative mentality to the written word.
Read lots
The best writers are inquisitive readers, just as the best designers are attentive users. We need only look at our terminology to see the parallels: “design vocabulary”, “design literacy”. So a good writer reads incessantly. Absorb different styles and approaches: quality, trash, everything. Find writers whose style you admire, and consider what attracts you to their style. Find writers whose style you loathe, and again consider why. Deconstruct their language to understand better how to use it in useful ways.
Make every word matter
Every wasted word is an unnecessary design element. In fixed-length pieces, you lose space to tell your story, but even in open pieces an unnecessary word distracts the reader’s focus, diluting your message. The data-ink ratio isn’t just for graphics.
This rule applies at many levels in parallel.
- If a word doesn’t notably improve a sentence, remove it.
- If a sentence doesn’t notably improve a paragraph, remove it.
- If a paragraph doesn’t notably improve a text, remove it.
Screenwriters know that every line, page and scene should either
- advance the storyline, or
- provide depth to the characters and setting so that the storyline can advance later.
Adopt a similar mentality.
Cut adjectives and adverbs
Superfluous adjectives and adverbs are the staple of the pedestrian writer. It’s easy to see why: they appear to add spice to bland text. But adjectives and adverbs are often mere props, and editors I’ve worked with tend to slaughter them without mercy. This can be alarming: without this seasoning, where is my flavour going to come from?
The answer? Replace your adjective and adverbs with richer nouns and verbs.
- “Apple’s auteur”, not “Apple’s demanding CEO”.
- “The barman snarled”, not “The barman replied gruffly”.
- “An environmental obscenity”, not “A dreadful environmental accident”.
Memorable nouns are the nodes in your story. The static components; the space; the architecture. Nouns form mental models and associations: Apple’s leader is talented, painstaking and difficult.
Lively verbs describe the interactions in your story. The dialog, the motion, the time. They drive the text, giving it momentum and feel.
A broad vocabulary – a happy by-product of regular reading – will help you choose better nouns and verbs, but don’t be ashamed of a good thesaurus too. However, the most convincing language may not lie in synonyms but in creative parallels that help the reader to make unexpected associations. So use your inventive, lateral instincts to think of descriptive metaphorical words. A lothario might ooze across the dancefloor. A face mightmelt into tears.
Active, not passive
Active verbs encourage vigorous writing. It’s dogmatic to decree the passive a sin, but you should have a good reason in mind if you use it. Scientific writing rewards use of the passive – presumably to discourage the appearance of individuality (and hence subjectivity) within the scientific process – but non-scientific writing needs individuality. So rephrase passive sentences by focusing on the subject of the sentence – the thing or person that’s doing something. Then rewrite the phrase, putting the subject first and choosing the verb that correctly follows.
- “Designers overestimate the power of research”, not “The power of research is overestimated by the design community”.
Easy targets
Kill these redundant phrases on sight:
- “blah blah blah is that” – for example “One such issue is that…”
- “In my opinion” – It’s obviously your opinion, you’re the writer.
- Clichés – The Comic Sans of writing.
- “As X, we Y” – “As UX people, we must have empathy”, and so on. A well-targeted piece doesn’t need to remind its readers who they are; so know your audience and address it directly.
Prepositional phrases
From the Longman Guide To Revising Prose:
“One of the factors that limits and warps the development of a theory of composition and style by teachers of the subject is the tendency to start with failed or inadequate writing”
Here, we have a string of prepositional phrases (phrases beginning with “in”, “of”, “by”, “with” etc) linked by a non-descriptive verb “is”. It’s easy to inadvertently chain together these monster sentences, but they’re a clear warning sign of overloading. To untangle the knot, follow the same principle as for passives: identify the subject first, then the natural verb. Split into multiple sentences if you like. Here’s one way to rewrite the sentence above:
“Teachers tend to start with inadequate writing. This limits students’ understanding of composition and style.”
(Note the apostrophe. If you’re not certain of the rules of apostrophes, learn them now.)
Singulars and plurals
Look at the subject of your sentence, and make sure that your verbs and pronouns match.
- “The user (singular) might not understand why she (singular) needs to enter her password”, not
- “The user (singular) might not understand why they (plural) need to enter their password”.
English has no gender-neutral singular pronoun. Cater for this by alternating gender where appropriate – just don’t change someone’s gender mid-paragraph.
For added bonus points, remember that in British English, companies and teams are usually plural: “Microsoft have released an update”. In American English, they’re singular: “Microsoft has released an update.” (Also note the placement of punctuation around inverted commas. The idiosyncrasies of global grammar.)
Occam’s Razor
In short, choose the simple explanation over the complex one. Again, a sentiment we recognise in design, but it should also apply to language. Simplify, simplify. This doesn’t spell the end of rich verbs and nouns – instead, use Occam’s Razor to eliminate redundancy and buzzwords:
- “Use”, not “Utilise”
- “Quickly”, not “In a timely manner”.
The design industry is, of course, as ridden with jargon and gobbledygook as any specialist group.
- “Make the logo bigger”, not “Increase the visual hierarchy of the masthead brandmark”
- “Make it obvious what to do”, not “Expose the primary function of the interface”.
The Plain English Campaign offers a range of free guides that can help those with a jargon affliction.
Vary pace
Just like music, language has a tempo. An album of songs at the same speed quickly becomes boring, so use different sentence lengths to vary the pace of your writing.
The paragraph on the right mixes long, detailed sentences and short, punchy ones. Different sentence lengths give rhythm and variety to your writing. So mix it up.
Proofing your work
Some people say writing should be like speech. I don’t agree – I believe writing presents more scope for density and precision – but a writer must find her own voice.
However, the common tip of reading your work aloud is definitely helpful. It will help you to draw out clumsy phrases, and show where you need to quicken the pace or elaborate on a point. Some swear by reading their work backwards, from the last paragraph to the first. Other suggestions include proofing on paper, or changing the typeface to force you to re-parse the text.
What works for you?
For further advice, I recommend Austin Govella’s (More) tips for writing well.
Writers’ ego
Is a book a relic, or a canvas? Is this defacement or annotation?
I’m scrawling on a book. I’ve convinced myself that if I don’t make notes now, my thoughts will evaporate. But still it feels like sacrilege – like taking a dump in the Sistine Chapel. Is a book a relic, or a canvas? Is this defacement or annotation? Outside of religion and the inverted Y-axis, I can barely think of a more divisive issue.
My mind turns to the fate of the books I write. I want them to be nurtured and handed down through generations. Kept in natural light and controlled humidity until a far-future fingerprint releases them for 25th-century superbeings. But I also want my books to be abused. Ripped, dog-eared and spat on. I want broken spines, corrections and appalling profanity. I want them to be discovered in dusty charity shops and used to prop up poker tables.
I want my books to be loved.
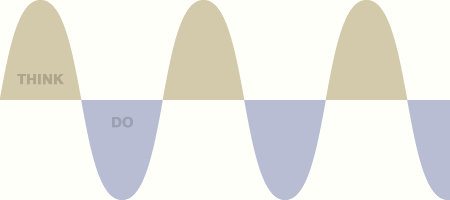
Simple harmonic motion
At the point of largest displacement – when you’re deepest in a particular phase – you’re actually at a standstill. Only when swinging from one phase to the other do you reach your top speed.
Knowledge work is a pendulum. Think. Do. Think. Do. You can use other labels – act/reflect, execute/measure – but gravity is the same everywhere.
Oscillation is a natural part of every system, of course, but let’s look closer. Here’s the speed at which a pendulum travels, superimposed on its motion.
(The mathematically-minded will recognise this as the modulus of the first derivative: |d(sin θ)/dθ|, i.e. |cos θ|.)
At the point of largest displacement – when you’re deepest in a particular phase – you’re actually at a standstill. Only when swinging from one phase to the other do you reach your top speed.
Why personas should use real photos
When choosing a picture for a persona, use a real photo, not a cartoon. A cartoon doesn’t add life to a persona; it drains life from it.
A quick opinion about personas, prompted by a question from a friend.
When choosing a picture for a persona, use a real photo, not a cartoon. A cartoon doesn’t add life to a persona; it drains life from it.
It’s easy to think that the deliverable itself is the persona. It’s not. Your deliverable should create a shared mental model among your team; that is the persona. Mention a persona by name and you don’t want people to remember the paper stuck on the wall. You want them to remember a lifelike person. Only then can the entire team have a stable, realistic reference point for design discussion.
A cartoon doesn’t create this realistic mental picture. Viewers have to fill the gaps between the drawing and the reality, and tend to fill it with something close at hand – an extension of themselves (see Understanding Comics), or a crude stereotype. Therefore a cartoony persona often creates a rubbery, clichéd representation of a person, easily bent into whatever shape is needed to use as false evidence.
(Most people already have this mental model of users anyway, so your efforts will have been wasted.)
That’s not to say cartoons are useless. I use them often in high-level sketches to represent users we don’t yet know enough about. I’ve also used them to extend an existing persona, particularly when illustrating how a specific persona uses a product through a storyboard.
The storyboard isn’t photorealistic, so it follows that the protagonist should be hand-drawn also. But I only use this shorthand once the team has grown to know and love a photorealistic persona; that is, once the mental model has been established.
Work in progress
I’m itching to get started full-time, but right now I’m having so much fun that a few more weeks is worth the wait.
Last year I strongly considered studying for an MBA. It turns out that self-employment is also pretty handy for plugging gaps in business knowledge. The empty spreadsheet column marked Salary still gives me the odd scare, but it was the right choice. I’ve even enjoyed the aspects that others advised would be a chore. Sales. Cashflow. Pricing. Tax and VAT (I repeat my advocation of the marvellous FreeAgent). Politely telling the bank I don’t need their gratuitous insurance. Learning to equate my time with earning potential. Some small mistakes, of course, but nothing serious.
My first major project is fascinating, working alongside smart, experienced people on a cross-device curation service that offers real potential. I’m learning a great deal and hopefully offering a lot too. But the book is still the thing. Client work now is a means of avoiding client work later, so I can dedicate myself to the role of full-time writer.
To that end, it’s great to announce that Designing the Wider Web will be published this winter by the good-looking folk at Five Simple Steps. Their previous releases are already staples of the digital design canon, and it’s marvellous to be working with a UK-based team so committed to quality.
I’m itching to get started full-time, but right now I’m having so much fun that a few more weeks is worth the wait.
On the road
After three terrific years, I’m leaving Clearleft next month.
Illustration by Chris Summerlin, from Undercover User Experience Design.
After three terrific years, I’m leaving Clearleft next month.
A couple of reasons, the most significant being that I’m about to embark on my second book. More on that soon. I’ve already endured the stress of writing while holding down a full-time role, and it’s not something I wish to repeat. Nor is it fair to ask an employer to tolerate my resultant irritability and wavering focus. And while Clearleft is a truly exceptional company, its size and flat hierarchy understandably doesn’t scale to my more grandiose ambitions. So I’m hitting the road of self-employment, in search of the freedom and flexibility that accompanies minor terror. I’m sad at the thought of leaving such a great team, but the time is right. “L’audace, l’audace, toujours l’audace” and all that.
Although it’s tempting to don the disguise of lonely, starving writer for a few months, I’m too pampered. So I’ll be looking for a few choice freelance projects to pay the rent and preserve my modest savings. After the book, I have no plans. Maybe self-employment will suit me, or I may choose to look for the right permanent role. Somehow, the fluidity’s comforting.
I’d be grateful if you could spread the word of my freelance availability from 31 May. Ideally, I’m after short (1–4 weeks) interaction / UX design projects that pay respectable senior-level day rates. See LinkedIn for my up-to-date CV. If you have a project that may suit, please let me know at email@cennydd.co.uk. Similarly, if you have an interesting long-term prospect, including permanent roles this winter, do get in touch. My options are open.
Finally, keep an eye out for the book. With any luck, it’ll be worth all the effort.
Reflections of the United States
The differences are of course what hit first. Excess everywhere: vehicles, meals, distances, welcomes. Entire lakes and governments frozen solid. March Madness and marching protesters. Water towers emblazoned with logos – small towns as mock corporations.
At last, a moment to consider my time in the States.
The differences are of course what hit first. Excess everywhere: vehicles, meals, distances, welcomes. Entire lakes and governments frozen solid. March Madness and marching protesters. Water towers emblazoned with logos – small towns as mock corporations.
But the differences soon fade, and this time I finally understood some of the majesty of the USA. The way the shadowy yellows and greens meet the blue on the interstates. The deep greys, reds and sirens of the cities. Washington DC a nuclear lab, clinical, glimmering, and armed to the teeth. New York City all contrast and emphasis. The Chrysler Building, chubby around the hips and ever demure in the presence of its broad-shouldered cousin. Madison the desperate fighter, knowing that one more defeat could spell the end. Chicago with its perpendicular cold and rattling metal backbone. Denver’s thin air and stadium lights stretching to sawtooth horizon.
Galleries, museums, monuments, and a blur of local beers: Fat Tire, Spotted Cow, Daisy Cutter, 312. Inexpressible hops and malts and sweetness and sweat. I lurk in the hotel bars and Starbucks porches, dipping into the digital water before climbing back onto dry shores. My habit of using the iPhone weather app as an anchor to home is barely needed. I know that the UK is creeping toward double figures while the US careers between sunburn and hailstones.
The longest and shortest month of my life. Some day I’ll stay longer; perhaps even for good.
More on IA Summit 2011
The closing plenary speaker has a rare mandate: to pause, take stock, and think deeply about the future of our industry. It’s an opportunity I wouldn’t have otherwise had, and if you gained something from my talk, the organisers should receive their share of the thanks.
The reaction to last weekend’s IA Summit plenary has been gratifying. Thanks to everyone who listened, read, and shared. If you’ve not got round to reading it, don’t worry – a podcast is in the works. I’ll post a link when it’s ready.
I’ve been particularly pleased to see people pondering my words and responding with thoughts of their own (Loren Baxter, Minu Oh, Jenifer Tidwell). For many people, the talk struck a chord – for some, it caused debate. I’m glad; this means I interpreted the brief well.
However, much of the credit must lie with the IA Summit itself, and the people behind it. The closing plenary speaker has a rare mandate: to pause, take stock, and think deeply about the future of our industry. He or she is offered a platform to speak not only to the people in the room but to the wider industry. It’s an opportunity I wouldn’t have otherwise had, and if you gained something from my talk, the organisers should receive their share of the thanks. This year’s Summit surpassed almost any conference I’ve attended (and I’ve seen a few). Now’s a good time to mark your cards for next year: 21–25 March in New Orleans.
The fall and rise of user experience
A transcript of my closing plenary at the IA Summit 2011 in Denver, Colorado.
A transcript of my closing plenary at the IA Summit 2011 in Denver, Colorado. An audio version is available on the IA Summit website.
My user experience career began in 2002, when my government employer asked me to organise its hefty information stocks, and look for ways to publish them on its lousy website.
I started hunting for inspiration and, like many others, found it in the polar bear book. It was a hallelujah moment. At last, I’d found people who thought the way I did, and who shared ambitions that stretched far beyond my peers’ limited vision of the web.
As the only IA-curious person in my company and perhaps even my entire city, I led a lonely professional life. Denied the comfort of like-minded souls, I lived vicariously through blogs, Boxes & Arrows articles, and write-ups of events like the IA Summit. It meant that I knew many of you before you came to know me; and I thank you all for helping me survive and grow as a solo practitioner. Your advice paid off handsomely, and people have now been paying me to do what I love for nearly a decade.
So I feel a tremendous warmth toward the community that helped me so much back in my formative years. But I still think of myself as a relative newcomer to the global UX community. This is just my third IA Summit. I’ve been an outside observer to the history of IA and the Summit itself. The politics, the folksonomic uprisings, and the definitions arguments were read-only experiences for me. I had my hands full forging a path of my own.
Today, I work as a consultant, advising corporations, startups, and non-profits alike how to thrive by putting people at the heart of their thinking. My fellow consultants will recognise that one of our most powerful advantages is the naive viewpoint. We can ask dumb questions and give our honest opinions on how things look to the untrained eye, before we become embedded within the politics, language, and mindset of our client.
That’s the angle I take today. Working in a different country and being part of a different community, I’ve faced similar but different challenges to many of you. So I hope I can offer a fresh perspective on things: the view from my neighbouring hill.
I’d like to talk about the fall and rise of user experience.
The mainstream
User experience design has reached the mainstream. Senior executives who used to view design suspiciously – something practised by tall Europeans with thick glasses – now hear about user-centred design in publications like BusinessWeek and the Harvard Business Review, and at events such as TED and Davos. Now the economic clouds seem to be thinning, companies are looking to design to provide competitive advantage. Seeing the success of design-led products and the failure of those that neglect it, executives naturally want a piece of the action.
Apple is the poster child, of course. It has been voted Fortune readers’ Most Admired Company for the fourth year running, and thousands of businesses want their products to “be the next iPhone”. Although there’s still a substantial gap between aspiration and execution, business leaders are at least now talking about the right things: experience, prototyping, design strategy, innovation.
Public awareness
Public understanding of design is also growing. Customers see and use the same desirable products, and can now use the power of their networks to learn about a product’s true quality before they part with their cash. This means the public increasingly appreciates the value of usability and user experience, although they would never use those terms.
Ten years ago a struggling usability test participant would say she didn’t understand the system; but today she will give up in exasperation and lay the blame firmly at the feet of the designers. Many people now base technology choices on user experience, and choose long-term service providers based on their customer service.
Taking advantage of this new design literacy, some companies now promote UX as an important selling point. Recent British TV ads from technology companies, banks and price comparison sites all feature user experience above all; a welcome change from boasting about feature overload or relying on glamorous brand associations.
Catalysts of change
The world also increasingly sees information and technology as catalysts of change. Both are making a impact on global business, law, privacy and government. The costs of mass action have plummeted. Today’s connected youth are adept at using technology and the instant propagation of information to address what they see as flaws in the world. As we’ve seen in the first few months of 2011, networks are beginning to demolish hierarchies.
These are boom times for those of us who work at the intersection of technology, information and experience. The job market for people well-versed in UX and IA is bullish; even the world’s top tech companies can’t find enough high quality employees, and recruiters are becoming desperate with their flattery. It’s a candidates’ market, and if you aren’t in the job of your dreams, perhaps it’s time to consider leaving.
Trouble ahead
But there’s trouble ahead. I think the next couple of years will be tough for the user experience community. Partly this is a natural correction to our success, partly it’s a result of our expansionist tendencies. Either way, we’re slipping toward the trough of disillusionment.
Pollution
Our most pressing problem is that of pollution. The user experience discipline has become so broad that anyone can now legitimately claim to practice it. Literally every designable object or service engenders an experience. However, its most common interpretation is narrower. “UX” is fast becoming the latest synonym for “web design”.
The explosion in our industry’s influence, pay and respect is devaluing our chosen term and causing looming quality problems. Since demand far outstrips supply, web agencies and freelancers alike have created a landrush to the UX term. The skills that underpin the work have often been left aside in the melee.
Some truly ill-informed companies and people now provide truly mediocre services under the label of user experience design. I’m embarrassed by some of the nonsense that these UX cargo culters spew, and I struggle daily to decide whether to bear my teeth to it, or accept it as The Way Things Will Be From Now On.
Don’t misunderstand me; I welcome genuine entrants to the field and have mentored smart, dedicated people over several years. However, even among the brightest newcomers I see a worrying trend. User experience converts are typically drawn to the glamour of interaction design on shiny technology, and the amateur psychology that helps them sound authoritative about their approaches. Most lack knowledge of basic information architecture, design theory and elementary programming skills.
The pollution of our field was entirely foreseeable, and user experience design is by no means the first community to face it. The mainstream transforms any idea it seizes, much to the chagrin of the pioneers, who grumble on the sidelines that they’ve been misquoted.
There aren’t any easy solutions. Chartership crops up every now and then, but here I must disagree with Jared: I think it’s a non-starter in our field. No organisation is suitably placed to offer it, it would introduce a huge overhead to an industry founded on accessibility and simplicity, and it could mark an unfortunate return to the ivory-towerism that plagues our more elitist tendencies.
Backlash
The backlash is coming. Some of our colleagues and prominent members of the tech community now decry the user experience label, claiming we simultaneously promise the earth yet overpromote novice staff into roles they can’t handle. Our abstract vocabulary makes for a particularly soft target. Let’s be candid: “user experience architect” is as conceited a job title as the century can boast.
To our detractors, user experience design is nothing more than the latest fad, a trivial exercise of listening to users and giving them whatever they ask for. We refute their claims of course, but like Hydra, a new head soon grows in its place. Even some of the people we should be closest to – content strategists, business analysts, visual designers – have begun to feel squashed by the UX juggernaut. They’re forced to defend their territory: “No, we’re not part of UX”.
Factions
One natural reaction to overexpansion and external threats is to retreat into groups. This offers some benefits to the group, particularly around the gestation and discussion of deep concepts. It can also be abused for personal gain; simply plant a new flag and proclaim yourself king.
I won’t dwell on the factions within user experience, as it’s a well-trodden path, but suffice to say, factionalism has done more harm than good. It has created politics and power struggles, not to mention the ludicrous situation where three professional organisations vie for the attention of virtually the same people. And territorialism doesn’t reflect real design; you can’t divide such a slippy, amorphous thing into neat boxes. IA challenges, for instance, are almost always bundled up within larger design challenges that involve interaction design, visual design and technical execution. Swearing an allegiance to just one discipline limits one’s ability to see a problem through to its conclusion.
Stagnation
Instead of driving specialisation, fragmentation actually promotes stagnation. If the IAs dig into the IA trench, and if interaction designers retreat to their interaction design bunkers, both become weaker. Interbreeding magnifies flaws as well as strengths. In fact, I level the same accusation at the entire user experience field.
In my early teens, I started listening to bands like My Bloody Valentine and Slowdive, who’d started to form a strong alternative music scene. These bands stuck together, attending each others’ gigs and playing on each others’ EPs. The British press gave them the droll label “shoegazers“ for their habits of staring at the floor and not acknowledging the crowd. But later, a more unkind label emerged: The Scene That Celebrates Itself.
User experience design risks becoming the scene that celebrates itself. True, every burgeoning movement needs cheerleaders, but in our eagerness to revere our comrades we can overlook what really matters: do we matter? Have we released that world-changing album? Are we as important and effective as we think? I’m not so sure. Forrester’s #1-rated firm in customer experience – Borders – just went bankrupt. Admittedly, it’s wise not to take Forrester’s word as gospel, but there are dozens of factors that affect business success. User experience is an important one, but a crisis in cashflow, pricing, or hiring will overwhelm it.
I increasingly believe that the UX community has had at best a modest impact on our most common medium: the web. The world’s most successful sites are mostly those with great business models, good marketing, or critical mass. Some are well designed. Plenty are not. Instead of user-centred design causing innovation to spring forth, commoditised and patternised sites dominate specific verticals like e-commerce or news. We’ve even reached the point where research suggests the public expects mobile apps to be easier to use than the desktop web. That’s an astonishing revelation, since the inherent constraints of largely immature mobile devices present substantial impediments to good experiences.
Global outlook
Finally, I feel we’re not only too inward-facing, but too local-facing. The UX community is still sadly US-centric. I’m told I’m the first non-US citizen to close or keynote the IA Summit – a tremendous honour of course, but one that shouldn’t have taken twelve years.
The global community may not have thrown up big names to rival those the US can boast, but the work is strong. Some European nations in particular are doing great things, and as is her custom, Europe has been doing things her own way. Professional organisations, for instance, have had little impact in Europe. In the UK, all new community activity has been down to private organisations and passionate individual activists: London IA. UX Brighton. UX London. UXCampLondon. Design Jam. UX Bristol. Northern UX.
Remember that just 90 years ago my nation was the dominant force in the world. Power changes with time, and we can no longer afford to look only at our closest neighbours. A truly global practice will teach us a huge amount about new ways of seeing the world and our discipline.
The way forward
Clearly, we face problems. Fortunately, we’re natural problem solvers, so let’s look at how we can negotiate the territory ahead.
‘Labelism’
First, it’s time to abandon of one of our most harmful addictions: labelism. As if our definitions weren’t complex enough – usability, IA, interaction design – now user experience is joined by service design and customer experience, which are identical on all but the most pedantic levels.
In Memphis, Jesse James Garrett gave an adaptive pathology of the IA disease and proclaimed the end of the Information Architect label. I’ll go one further and predict that the User Experience Designer label will also cease to be useful within a couple of years. It’s been a decent epithet to rail against short-sighted, user-hostile practice, but its shortcomings are becoming all too apparent.
But I don’t advocate any specific replacement. A label is a personal choice about one’s boundaries and comfort zones. I’m not saying we should choose sides. I’m saying we should stop playing the game.
We shouldn’t feel threatened or sentimental about labels. The disciplines within UX design are here to stay, and have gained sufficient maturity to become a competency within all forms of design, not just the domain of one group of practitioners. Our skills will always matter, and we will always design good experiences. So I don’t care what you call yourself. The work is what matters. The label is just metadata.
Focus on delivery
Rather than explain our expertise through process and terminology, we should point at our output. If we are indeed worthy of the praise we’ve been receiving, our outputs had better be demonstrably better than others’. Otherwise, perhaps our detractors are right.
Putting this kind of faith in our work takes dedication. It means we should stop fetishising trivialities – the ideal iPad stylus, “gamifying” our interfaces – and replace them with unwavering focus on the end product.
Of course intellectual curiosity is healthy: it helps us refine our philosophies and add new tools to our armoury. I also appreciate the irony of using a keynote speech to denounce pontification. But there are glaring problems right under our noses that demand attention. Managing digital identity. Helping people control privacy in a connected world. Finding ways for people to take their digital lives with them between devices. Address those and we’ll truly deserve our praise.
This focus on delivery must underpin everything we do. It’s understandable for designers to want strategic roles, as we encounter tactical limits. But in claiming the territory of design thinking, we must never forget the design doing, where true craft and talent turns thought into results.
Consider ethics
If we focus on our work, we must also focus on the value our work has to society. As the user experience field has matured, it’s saddened me that our discussion of ethics has been so flimsy.
We’ve had great success recently by framing UX as a way to influence users to do things our employers like: buy more things, sign up for things, and come back more often. The idea of using psychology to persuade is hardly new. Advertisers have been doing it for years, and it’s a hot topic within the public sector.
Some of the cases for persuasive design are convincing, particularly where the desires of both user and persuader overlap with clear mutual gain – energy use, financial prudence, weight loss. But there are questionable applications, and some so-called UX designers use persuasive design solely for the benefit of the company they work for. It’s a terrible waste of our potential. Of course we need to please the people who pay us, but we must also examine our impact on the world.
Question value
Nearly 50 years ago, a group of graphic designers led by Ken Garland wrote a manifesto called First Things First. In this piece, they bemoaned the design industry’s focus on advertising trivial goods, and its neglect of other fields that included education, book design, and wayfinding.
It’s time for a similar reappraisal within the digital design community. I’m not just talking about advertising; I’m talking about questioning the value of everything we create.
At this year’s Consumer Electronics Show, manufacturers unveiled 20,000 new products, including some 80 tablets. In the words of Helen Walters, who reported on the event, that’s not innovation, “it’s vandalism“.
The world doesn’t need another Groupon clone or more Snickers bars. They add no value to the market or the people that make up that market.
Instead, the world needs fewer, better things. Things that work beautifully. Things that are humane and reliable; that help people to do things they never thought possible. That’s our natural territory.
You may argue – and many will – that a UX designer can still have a meaningful career creating more marginal services or advertising commonplace products. That’s your call, but I ask this – which eulogy do you prefer: “They really shifted more units” or “They really made a difference”?
Gaining influence
So let’s talk about making a difference. The first step is of course to design the best products and services we can. But this is mostly going to have a local effect; grand ambitions require influence.
This is a familiar concept to both the community and the Summit. JJG predicts that a UX designer who rises to the level of CEO will be unstoppable. Last year, Whitney Hess urged us to look outside our community and engage with the business world.
Attempts to date
To date, we’ve mostly tried to gain business influence by adopting (or at least simulating) a business mindset.
We talk about design as a way to improve customer loyalty, garner referrals, and reduce risk. Learn deeply about the customer first and you’re more likely to get it right. We present design as something that can be analysed, controlled and adjusted through iteration, A/B and multivariate tests, usability testing and so on. We try to quantify our efforts, so businesses can see we’re not just hand-waving “creatives”.
Design and science
I trained as a scientist. I’ve studied a great deal of mathematics and statistics. I know their extraordinary power and beauty. But I also know their limitations. Numbers are valuable advisers, but tyrannical masters. Design is an act of visual prediction. Its nature demands investment with uncertain returns, and there’s no way to disguise the leap of faith that requires.
Design isn’t science. Repeat an experiment – a design approach – in different circumstances (different users, different year, different culture) and you’ll get different results. So numerical targets should never be the primary goal of design.
We aim to create things that are inherently unmeasurable: experience, utility, pleasure. There’s been lots of talk this weekend about measuring these things, but I’m afraid I think it’s largely wasted effort. The best we can do is to scratch a chalk outline around their shadows.
But do we really need to measure? The idea that “if it can’t be measured, it doesn’t count” is one of the most damaging delusions of our time. It gives us a world that rewards quantity, not quality.
Make metrics the core goal of your design and you’ll just end up with design that optimises those numbers, at the expense of other important qualities. The UK public sector has been paralysed by excessive goal setting, and the new right-wing coalition is using that as an excuse to gut the whole sector, claiming it’s not functioning properly. Of course it’s not functioning properly!
The numbers of capitalism are almost all short-term – profit, year-on-year growth, yield – rather than long-term and sustainable. No wonder the tantric joy of user-centred quality often loses out to the instant hits of promotion, discounting and resource depletion. The metrics make it so.
A new angle
There’s a serious risk that in trying so hard to please businesses, we lose what makes us different and valuable. Our understanding of intangibles and abductive reasoning, and our long-term vision are different, but hopefully complementary, to the deductive, analytical skills prized by MBA professors and economists.
I think the problem of getting business to understand design is better revised than solved. Systems thinkers will tell you that repeated patterns of behaviour are the result of the inherent structure and rules of the system. Economies expand and contract naturally because of their structure and rules. Bad companies produce shoddy products and services because of their structure and rules. So if we want to change how these companies work, we must change their structure and rules. Adding another UX designer to the team or switching to a more efficient wireframing tool is a weak point of leverage.
We need to change business, not become it. Rather than fit design into the current corporate model, we should build businesses in which customers are the focus, not costs. In which creativity beats control. In which we understand risk, not excise it. In which good questions are as important as answers. In which we make things that matter, not things that clutter.
Obliquity
The economist John Kay claims that the world’s most successful people and organisations achieve complex aims through obliquity – that is, by pursuing something else. The most profitable companies don’t just try to make a profit. The most powerful people don’t just pursue power. They all pursue a greater purpose, be that serving a country or advancing a field.
Designers know obliquity well. It’s our watchword. We know that to get the girl you don’t follow her everywhere she goes. You get the girl by being an attractive person.
The single-minded pursuit of profit has given us economies of fraudulent fiction, in which some companies would rather forge their balance sheets through obscure accounting than make useful things. Even the governor of the Bank of England acknowledges that banks have imploded because they put short-term profit above customer interests. Some mobile operators now seem more interested in restricting customers’ bandwidth than building capacity!
Given the disastrous consequences of these approaches, let’s hope that the 21st century sees obliquity triumph. Let’s hope companies will again try to profit by creating valuable things, not just protecting their targets or the complex rules they’ve set themselves.
The golden rule of UX
This is where we can have true influence. Today, I propose a Golden Rule for our industry. The purpose of user experience design is to create personal value.
We’re not here to reduce risk. We’re not here to massage conversion rates. We’re here to make things that improve people’s lives. In doing so, our companies profit in both senses of the word. It’s insufficient to judge our industry by the ROI we generate, or our contribution toward GDP. We should judge our industry by the happiness we create.
Call me an idealist if you like. It’s easy to dismiss idealism as a flaw of youth; to think it’s something we grow out of. But idealism is obliquity, and without it the world would be a wretched place.
Beyond modernism
I don’t believe it’s such a far-fetched vision, and we’re seeing similar shifts across many domains of design and society. Modernism, with its growth, technology and speed, was the driving force behind the 20th century.
Now, we’re seeing the green shoots of another movement. One that puts humanity back into capitalism, and thrives on locality, diversity and service. It’s a movement that favours meaning and value to mere functionality, and prefers well-paced long-term investment to a fleeting return.
Michiel Schwarz and Joost Eiffers have put forward the name “sustainism” for this movement. An awkward title to be sure, and obviously I’m not terribly interested in the label, but perhaps a new approach does need new language. Because modernism isn’t going to help us navigate the next three decades. It’s clear that the mid-term future is going to be dramatically different to what went before.
The changing world
Millennials across the world are rebelling against the inequality created by the baby boomers. The new generation is of course notorious for wanting the world and its responsibilities today. The older generations tell them to wait their turn; but that defence isn’t going to hold for long. The world is becoming bottom-up, not top-down.
Power, capital, and influence will shift from North America and Europe to the BRICeconomies: Brazil, Russia, India and China. Shortages of energy and resources will mean that technology will be crucial to our survival, let alone our commerce and leisure. A great deal of the world will have to be re-engineered around the needs of communities and citizens. We can be central to this movement; in fact, I’d say it’s our moral obligation.
Subversive UX
It’s tempting to view the theme of this year’s IA Summit – “Better” – as a plea for incrementalism, but I think we need to be braver. Challenging accepted ideology takes courage. But to quote Marty Neumeier, “quality is an act of rebellion”. We need a new band of rebels.
We already meet the job description of the innovative business leader. We’re versatile, happy working with the minutiae of pixels and interactions as well as vision, strategy, and systems. We connect dots that others don’t, examining details across an entire experience. We can discriminate weak signals and hear unvoiced demands. And we have a foot in the multidisciplinary door, with years of experience as translators and arbiters between technologists, users, product teams, and marketers.
We should know how to play the corporate game, but also know when to subvert it. Sometimes we should make a rational case for why designing for users is desirable. But sometimes the correct answer is simply “Are you fucking kidding?”.
Because we ask difficult questions, some businesses will label us “difficult to work with” and resist our efforts. These are the companies that are ripe for disruption. To be blunt, some companies are not worth saving; their structure and rules are antithetical to creating good user experiences. But plenty of their competitors will welcome intelligent insight, something we can offer in abundance.
Leadership
Influence and leadership are within our grasp, if we can be bolder. The path of least resistance is to wait for companies to see our value and create new executive roles – Chief Experience Officer, Chief Customer Officer. But every discipline thinks it’s entitled to a C-level slot. Despite what Forrester may say, it won’t happen at any scale any time soon.
So if we want to rise to positions of senior influence, we should be open to alternative routes – product management, marketing, even technology – in which we can use design as a lens to innovate, and spread the infectious message of user-centricity from department to department.
Know our limits
Advocating a higher purpose is rousing keynote stuff, of course. None of us needs to be told to do good and make a difference. We’re already wired that way. Our values and attitudes are largely what’s drawn us to this field.
But we must also know our limits. The humility and pragmatism of today’s practitioners is an important reason for our increasing influence. It would be a disaster for the UX community to believe its own hype and succumb to arrogance.
As we step into new territory, we must retain some humility. We should know when to disrupt and when to simply listen. We should acknowledge that other great minds have tackled these issues, and respect the professionals and thinkers who have paved the way before us.
What’s next?
Today I’ve urged our community to transcend trivial commercialism, but cautioned about the danger of hubris. So I suppose I’m advocating the middle ground. Rational radicalism. Ambition with humility. How terribly British of me.
For me, the future of UX is multidisciplinary and pluralist. User experience design can co-exist with other disciplines. It need not subsume them, although it should definitely subvert them.
Instead of building walls around our domains, we should chase problems and their solutions where they lead, defying the disciplines. Along the way, we’ll encounter other people who think the same way and share our oblique mindset.
These partners, whatever their discipline, will prove just as valuable allies as our friends in this room. When we hit problems that design can’t solve – and there are plenty of them – we’ll have allies who can help us navigate around them.
A possible future
I’ve painted a picture of the user experience leader, but I know that’s not a role that will excite everyone. Practitioners are the heart of the discipline. So allow me to close with some speculative fiction; a view of all levels of our industry in a few years.
The phrase “user experience” still has currency, but it has become a frame of common reference rather than a job title. The principles of UX have seeped into the bloodstream of every competent designer.
Some of us ply our trade outside the digital domain, designing entire services in eclectic domains. Others prefer to scope their work to specific products and media: digital, web, and so on. However, any gap between the two approaches is diminishing. The distinction between products and services is breaking down, and most non-trivial products have a digital service component. Very little exists purely offline.
It’s likely we’ll look back with a wistful eye at today, the heyday of the UX community, before its scope and scale became too big for cohesion. And many of us will look back fondly at the free, open web, created by visionary geeks to encourage free information flow. Instead, we’ll see a landscape in which the walled garden has returned, the web browser has failed in its quest to become the One True Platform, and regulation and privacy abuses by governments and corporations are more dangerous than ever. But digital technology will have finally come of age as its own true medium, straddling devices and channels, and seeping into people’s daily lives in hundreds of ways.
The most interesting and complex problems of this era involve information architecture. The promises and theory of ubicomp are finally starting to become real, in their own nascent, clunky way. As the world’s devices, data and people become ever more linked, there’s a huge amount of IA being practised. Not many people are calling it IA, but that’s ok. The work matters.
Is there an IA Summit? I don’t know. But there is still a thriving community of people tackling these challenges, and amid the frustration and head-scratching there will be genuine breakthroughs that help people construct, understand and inhabit information spaces in exciting ways.
As the practitioners explore the frontiers of the industry, somewhere, a passionate UX designer in this room today – or perhaps in another nation, oblivious to these words – has risen to be the CEO of a company other than a design firm. And they are systematically kicking their competitors’ arses. They’ve pulled together overlapping fragments of customer understanding into holistic, well-understood bodies of knowledge, just as Louexplained yesterday. They’ve tried to create personal value rather than profit, and are now being rewarded with both. Few people outside their specific vertical are paying much attention right now, but before long they’ll be swamped by people wanting to know their secrets. A global swing to the mindset of human-centred, sustainable business is underway.
Close
Despite the difficult territory ahead, this community makes me optimistic for the future of technology and even the world. It’s a thrill to be among such deeply intelligent, passionate people and to share my thoughts on the future of our industry, and I thank you all for this opportunity.
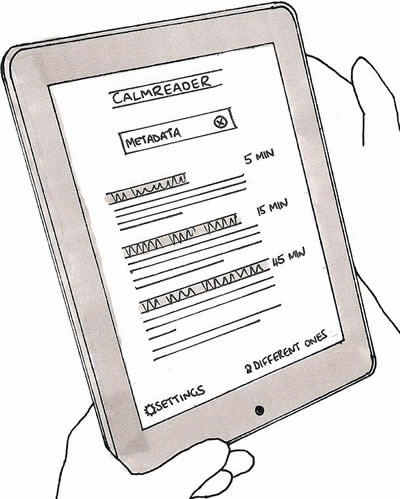
A calmer reading app
I’ve been thinking about how reading apps could take a different tack. How they could be calmer.
For me, 2011 is the year of the reader. Essential technologies such as pixel density and screen typography are at last reaching comfortable standards, and after years of being treated as mere eyeballs and drivers of ad revenue, users finally have tools that help them regain control of the reading experience.
On the surface, tools like Instapaper, Safari Reader and the updated Readability are simply the logical continuation of the separation of presentation from content. However, I see them as embryonic oracles of the era of content shifting, in which users will push text, photos and videos between devices and contexts far removed from their current habitats. There will be substantial implications for publishing, information architecture, advertising, and design, which I’ll discuss in a future article. But for now, let’s look at the applications themselves:
Instapaper has become an essential part of my digital life, and I’m intrigued by the promise of Readability, above. However, I do feel the current crop of reading applications take too technical an approach to the art of reading. So much of our digital lives is spent pushing undone tasks from one service to another: emails to Things, RSS to a sprawling folder of “Unsorted bookmarks”. You’d be forgiven for thinking that the modern digital native is mostly concerned with reducing big numbers to zero.
So I’ve been thinking about how reading apps could take a different tack. How they could be calmer. How they could leave the to-read pressure behind and restore some enjoyment to reading. As a thought experiment, I’ve been sketching some thoughts on a hypothetical reading app: let’s call it CalmReader.
The primary design principle of CalmReader is that users should feel empowered to go with the flow, not to fight the tide. Don’t try to read everything, but do read something. CalmReader should be seen as a scrapbook, not a to-do list. Users should be encouraged to add as many articles as they like without fear of guilt at not reading them; with a Readability or Flattr-esque micropayment mechanism underlying the app, this is obviously good news for publishers.
CalmReader has no unread count. Unread counts suck the joy out of life, and the trivial pride of reaching zero is quickly crushed by inevitable new tasks. Unread counts are tolerable within to task-orientated environments like email, but within a reading application they reinforce the undesirable mentality of Keeping On Top Of Stuff, rather than enjoyment.
An estimated reading time accompanies each article, calculated from its word count. It’s harder to estimate the scale of a digital work than its physical counterpart, since we can’t skim to the end or feel the paper it’s printed on. The reading time estimate helps users to fit reading around their schedules, reducing the chance they’ll have to abandon an article halfway through. It also promotes the understanding that it’s OK to graze on short articles. Reading needn’t be just about marathons of concentration.
Article ordering is particularly important to CalmReader. The reverse chronological order – newest on top – seen in Instapaper and Readability doesn’t suit the calm mindset. Since newer articles persistently suppress older articles, reverse chronology risks creating a backlog of articles that you never get round to reading. Thus reading becomes equated with embarrassing procrastination. Instead of the full backlog, CalmReader shows just three articles when opened, guided by an algorithm that balances randomness, popularity and recency (more on that below). It displays the first few sentences to jog your memory and help you decide, but if these articles don’t take your fancy, tap the Different ones link and it will refresh the list.
This cherry-picking approach is deliberately non-comprehensive, meaning that CalmReader acts more as a reading suggestion service than a library of everything you’ve bookmarked. One downside of this approach is that it potentially hinders findability of specific articles. Scale exacerbates the problem: if you’ve added hundreds of articles, a graphical interface soon becomes cumbersome. Therefore, search plays a central role in CalmReader. Users can enter a search query to help them find a specific article (“Bahrain”), or to find articles that contain topic keywords of interest at that moment (“sport”, “design”, “pop”). To add richness, CalmReader adds hidden tags to each new URL (using the Delicious API, for example) – so a topic-based search like “Middle East” still retrieves articles that don’t feature the specific text.
We might also use APIs to harvest popularity metadata from social services such as Tweetmeme or Reddit. CalmReader then displays a simple preferences screen to allow users to give gentle weighting to either popular or lesser-known articles, for users who want to stray off the beaten track. Users can also bias the selection algorithm toward older or fresher material. This potentially complex weighting algorithm is largely hidden from the user. No need to expose the inner workings; it’s a simple reading app, after all.
So there we have it: just an experiment, and not one I’ll build (feel free to build it yourself if you like – ideas are cheap). But it’s interesting to consider how a few small design tweaks might fundamentally affect the nature of reading applications and remove some of the guilt that lingers around them. The world could use a little less stress.
UX writing retreat
Our mobiles have latched on to the French networks and pushed our clocks onto continental time. An hour lost, an hour gained, it doesn’t matter. Time is unimportant here.
I write this in the lounge of a grand house overlooking the English Channel. The architecture feels faintly colonial: three balconies, high ceilings and flaking white paint. Our mobiles have latched on to the French networks and pushed our clocks onto continental time. An hour lost, an hour gained, it doesn’t matter. Time is unimportant here.
And that’s the point. Eight of us have gathered here for a long weekend to write and to think. For some, it’s a chance to blog. Others plan larger projects. We try to ignore the WiFi and instead discuss information architecture, mentoring, and the job market. We talk about our favourite books and bemoan the lack of unbridled joy in design literature.
The sound of the wind and the waves is indistinguishable. Of course we chose February to save money, but I’m keen also to embrace the bleak romance of the English winter. It’s a suitably wild and blustery weekend and, once we find the thermostat, we huddle together over glowing rectangles and cups of tea. Various tools of the trade emerge: Scrivener, WriteRoom, Writer, Ommwriter, TextEdit. iPads, PCs, Macs, pens and paper. In the evenings we seek out the local pubs, armed with flashlights, obvious tourists in this quiet village.
It’s a somewhat melancholy wind-down as people drift away early to prepare for a week of work. (In retrospect, a Monday off is too easy to sacrifice.) I watch the ferries slither to the West and debate whether that’s Calais I can see, or just a watery horizon.
It’s been a successful weekend. A clearing of the cobwebs, and a chance to slow down and create without distraction. We need more of these downtempo moments.
Attendees: Cennydd Bowles, Matthew Solle, Ian Fenn, Mags Hanley, Tyler Tate, Ann McMeekin, Amanda Wright, Sjors Timmer
The role of taste in design
My theory is that, as in chess, “taste” is simply the ability to draw on patterns and experience to help us choose better candidates for analysis.
Photo by All Glass Photo.
While other teenagers chased the opposite sex and drank their parents’ cider, I played chess. Bobby Fischer was my Holden Caulfield; a gifted but flawed antihero. At university, my chess career dropped off as I caught up on the excitement I’d missed, but the mark was made, and I still play from time to time. I’ve even played a few Grandmasters, with little success.
Most people think that Grandmasters are stronger players because they “see further ahead”. It’s true that they examine branches of play more deeply than the average player, but the difference is slight. A couple of moves perhaps, but not enough to explain the gulf in skill.
Instead, the main difference is that strong players instinctively select good moves to analyse in the first place. Somehow, masters screen out bad moves without the need for deep analysis. Ask these players to explain this process and they struggle – all they can say is that they intuitively knew certain moves were more promising than others. It’s as if skilled players have developed “taste” for chess moves.
Psychologist Adriaan de Groot’s studies show that the process of playing chess is more akin to the design process than to mathematical reasoning. Both chess and design revolve around visual memory and spatial reasoning. Both involve a phase of orientation, exploration, investigation and validation. And both have enormous branching factors. The permutations of design are limited only by constraints and imagination, while the number of chess games of just three moves each numbers over nine million. De Groot explains that the discernment showed by skilled players is closely related to pattern matching. Grandmasters are thought to have learned up to 100,000 chess patterns and moves, which helps them to develop a feel for the right move in the circumstances.
So what role does taste play in the design process? My theory is that, as in chess, “taste” is simply the ability to draw on patterns and experience to help us choose better candidates for analysis. As such, good taste improves efficiency. An experienced designer doesn’t waste time on clearly ineffective solutions: typographically poor designs, bad colour choice, or unusable interaction metaphors. It follows that taste is learned, not innate. Experience, exposure, and practice give us patterns that suggest which solutions might fit which problems.
There are, however, more cautionary interpretations. Some critics and philosophers contend that taste is merely an exercise in reinforcing social hierarchy: the upper class has taste, the middle class aspires to it, and the lower class lacks it. According to this theory, “taste” is a value judgment about what is beautiful, desirable and proper in the world.
This leads us to the troubling thought that perhaps professional designers perpetuate their existence by claiming that only they possess taste. To avoid this elitist trap, we must expose ourselves to variety in design. This means embracing the low brow with the aristocratic, the kitsch with the refined, the masculine and the feminine. We should let go of the notion that only a designer can produce a tasteful solution, and revel in the ingenuity of the hack and the quick fix.
Whatever the definition, taste alone isn’t sufficient for good design. Give a Grandmaster two hours to play a game and they’ll play substantially better than if you give them five minutes. Promising solutions must still be examined thoroughly. This analysis – visual prediction, updating our approaches as we find flaws or learn more about the features of the problem – is the heart of the design process. Anyone who claims that taste alone justifies their design is misguided if not arrogant.
Postscript
Several years after graduation, I grew nostalgic for the tick of the chess clock and joined a local league. A strange thing had happened. My grade, the quantification of chess skill, had leapt from a mediocre 79 to a respectable 125 (1700 USCF, for American readers). Yet I’d not practised, kept up to date with opening theory, or played more than a handful of one-sided casual games. How, in ten years of lapsed play, had I become a better chess player?
Now I know. I became a designer.
Further reading
Updating Nottingham’s tram graphics
Nottingham’s tram system NET is regarded as one of the most successful urban light rail systems in Europe. I commuted on it daily from its opening in 2004 until I moved away, and remember it fondly when stuck on an uncomfortable Underground journey.
Nottingham’s tram system NET is regarded as one of the most successful urban light rail systems in Europe. I commuted on it daily from its opening in 2004 until I moved away, and remember it fondly when stuck on an uncomfortable Underground journey.
Soon after its launch, I blogged about the information design of the tram’s timetable and fare posters, praising their skilful combination of clarity and information density.
Thinking about the project started what has become a deep interest in wayfinding and helped me appreciate the value of environmental graphic design: design that helps people navigate, communicates location identity, and shapes the idea of place.
Happily, the display’s designer Eleanor Seelig saw my post and contacted me recently to let me know that an update was in the works. I asked her for a few words about the project.
The first design was done a few months after the launch when the system was still very new to Nottingham. The brief focused on introducing the tram to Nottingham, but in a way that pitched the brand as higher class public transport. It was important to persuade people out of their cars and onto public transport by selling the benefits clearly. This resulted in a huge amount of information to include, which possibly became a struggle between usefulness and promotion. When I came to design the second version, the tram had just celebrated its sixth birthday and was now securely part of the landscape of Nottingham. In reviewing the existing design, it suddenly felt very cramped. Plenty of the information was out of date and, due to many small changes and the need to squeeze in yet more information over the years, not very clear.
You can see the new map in full at the NET website (PDF format). The update’s main goal has been to reprioritise information to suit users’ recent needs. The rapid adoption of the tram has meant that it is very familiar to Nottingham’s residents, with recent fare adjustments becoming of higher priority than line and geographical information. To save reprinting costs, some of the more rapidly-changing local detail has been omitted, and transport links have been rolled into the redrawn line map.
I knew the fare information was really quite complicated to communicate, with lots of ticket types and even different fares for different times of the day. So I used the coloured fare buttons to draw the viewer into to the fares that would be most relevant to them when standing at the stop – it’s a bit frustrating to find out how cheap a season ticket is when all you want to know is what it’s going to cost you today.
There were also several functional restraints to take into consideration. Each stop has its own timetable and because of the design of the system, this means that stops have between one and three separate panels of times. So I needed to incorporate some ‘filler’ information for certain stops. All in all, there are 46 stop boards, with 32 variations, so it’s a bit of a complicated job.
I was a fan of the open feel of the original version, and on a purely aesthetic level I preferred it to the more boxy and masculine update. I also think it’s a shame that the client has clearly pushed the design toward being a vehicle for promotion rather than information (the “Tram it!” campaign is somewhat ridiculous). But generally I think this is a decent user-centred update of an excellent design.
I’m happy to see that the stem-and-leaf timetable structure is still intact and I agree with the deprecation of local information. Interesting though it was, for the majority of city residents this information was simply unnecessary.
Finally, Eleanor’s copy revisions improve the instructional tone of voice, putting a more approachable face to the service.
I felt some of the information was a little too gruff and off-putting in its tone of voice, so I rewrote the ‘Using the tram’ panel to make it a little friendlier and less authoritative.
Bravo to Eleanor and NET for continuing to demonstrate how good design can make urban transport a little more accessible. I’m looking forward to seeing how NET will update its wayfinding and information graphics with the future introduction of Lines 2 and 3.